
MOTO TRAILS
Created in Figma for a total UX/UI experience. I was the sole designer for this experience, UX/UI and visual. The idea for Moto Trails came from the overwhelming need for an app that helps the off-road community, more specifically the moto off-road community, have a more efficient way to locate trails.
Moto Trails is intended to be an all inclusive trail mapping and navigation app. Through user interviews, I have found that this type of app will be able to serve all trail riders. As a rider myself, I can really empathize with the dirt bike community, because I have seen first hand the struggles and triumphs we find on the trail.
Dirt bike and adventure riding is extremely enjoyable and takes you places only someone on two wheels can go. The need to do this safely, accurately, and efficiently is long over do. Having the ability to find trails, connect trails, highlight trails, set waypoints, adjust navigation on the fly, find parking at trail heads, download maps and at a low cost or no fee.
The app will include interfaces that are easy to use with gloves and goggles on, record, name, and rate trails, connect with other riders maybe with Bluetooth, special attention banners for red and green sticker bikes or known trail closures are just some of the needs that would serve as an advantage. There is a need for these features to be all in one place and eliminate the need for all the devices you currently need to carry to get half of the features needed.
Core Purpose Statements
To empower moto enthusiast with the ability to make all things moto fun and fulfilling for a lifetime of experiences, and memories, on and off the trail.
To give people the joy and beauty of exploration where only those on two wheels have the ability to venture.
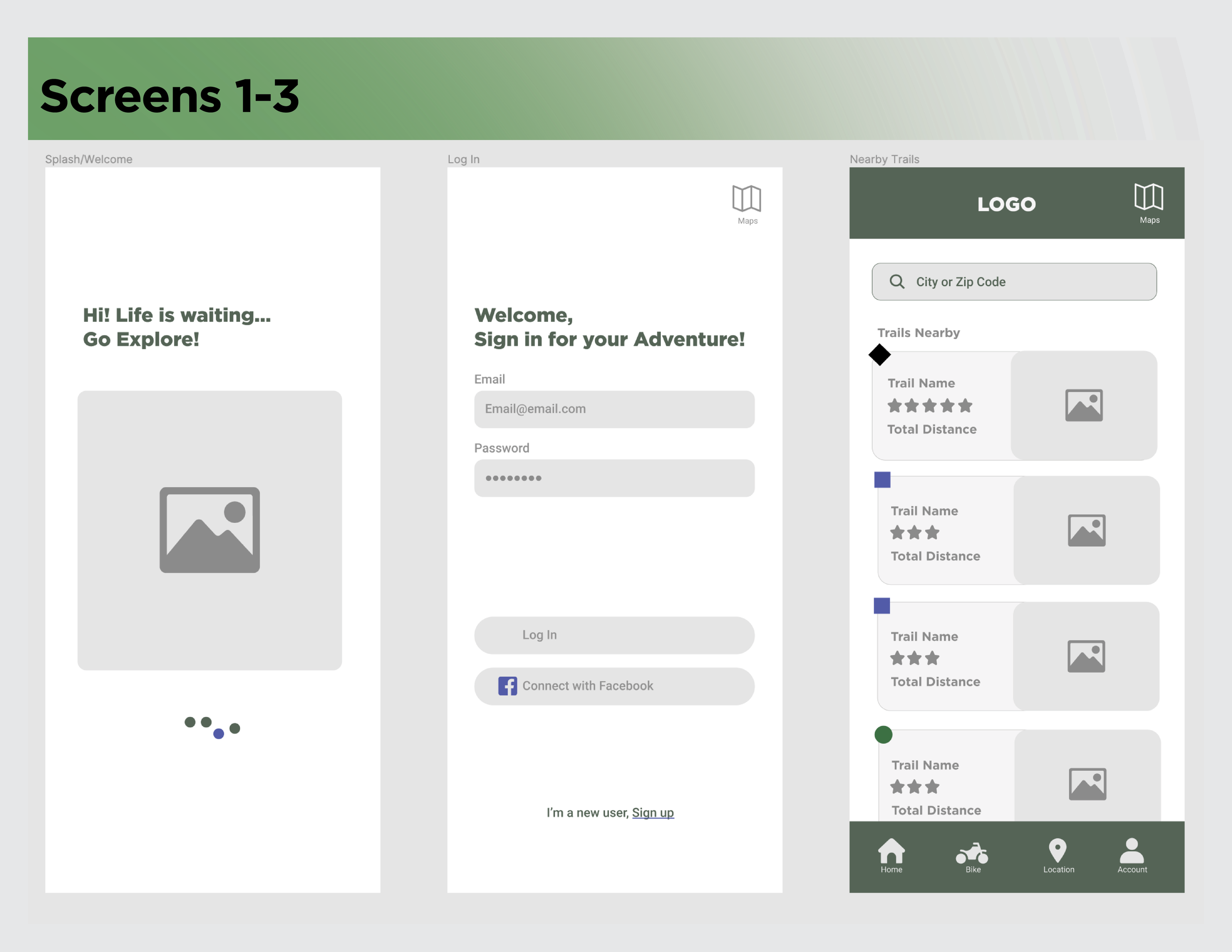
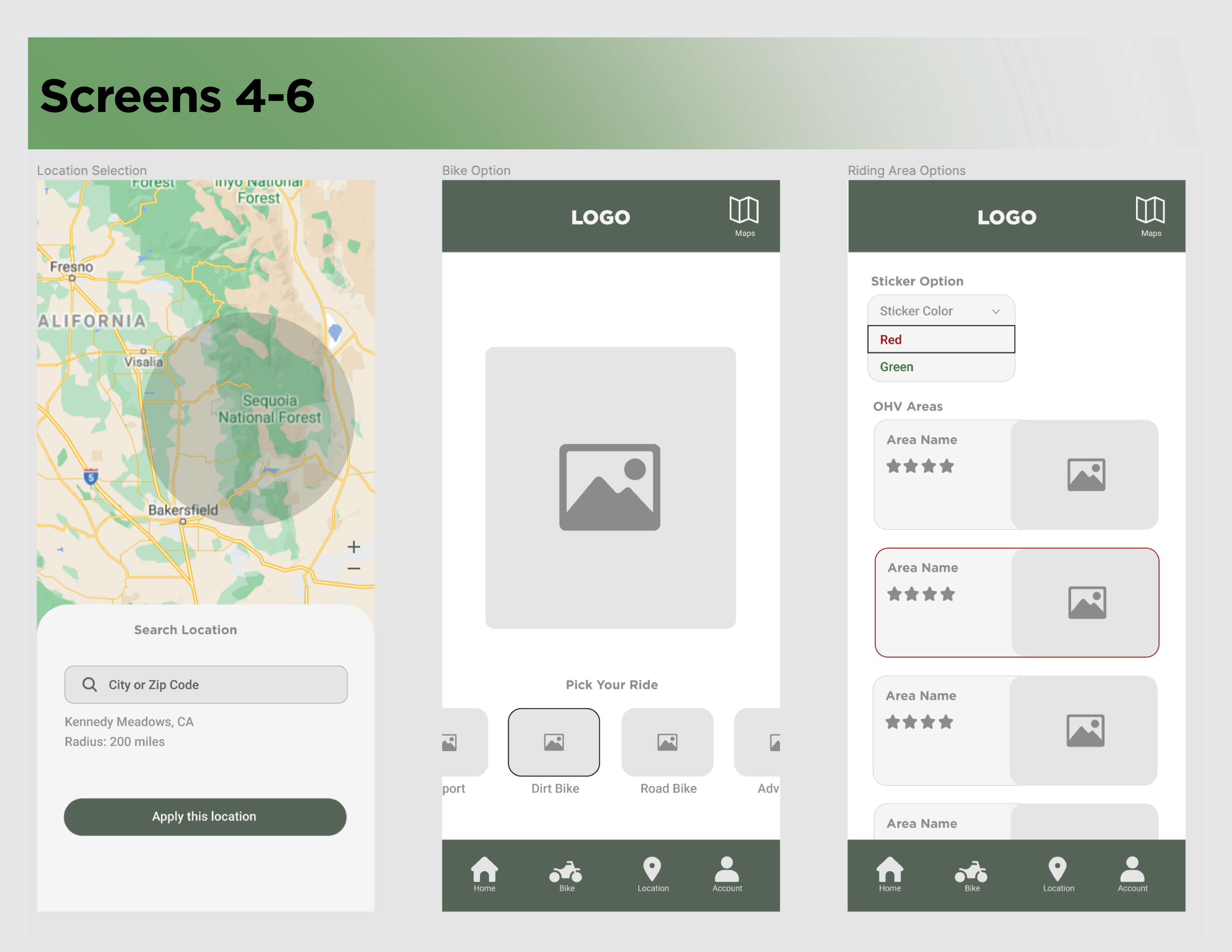
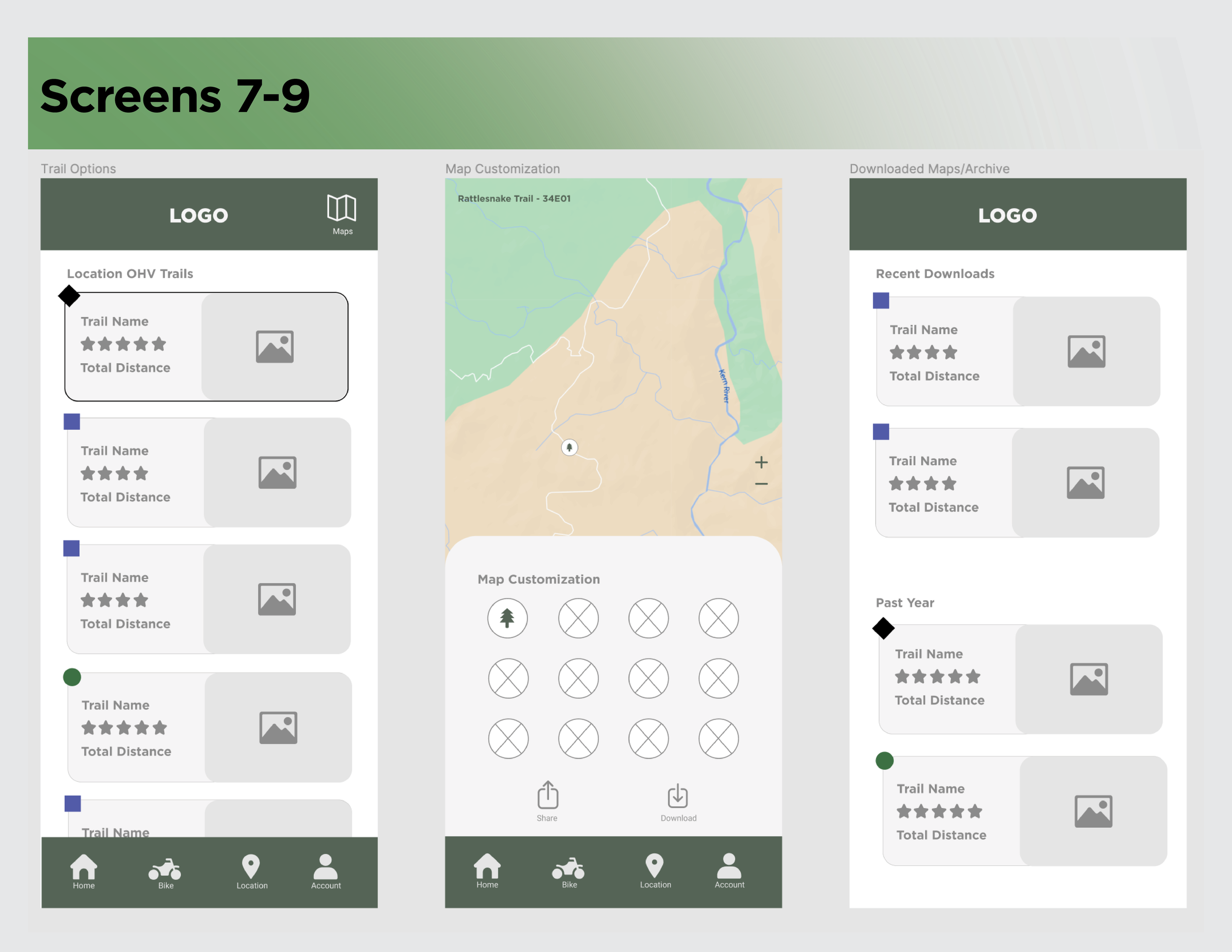
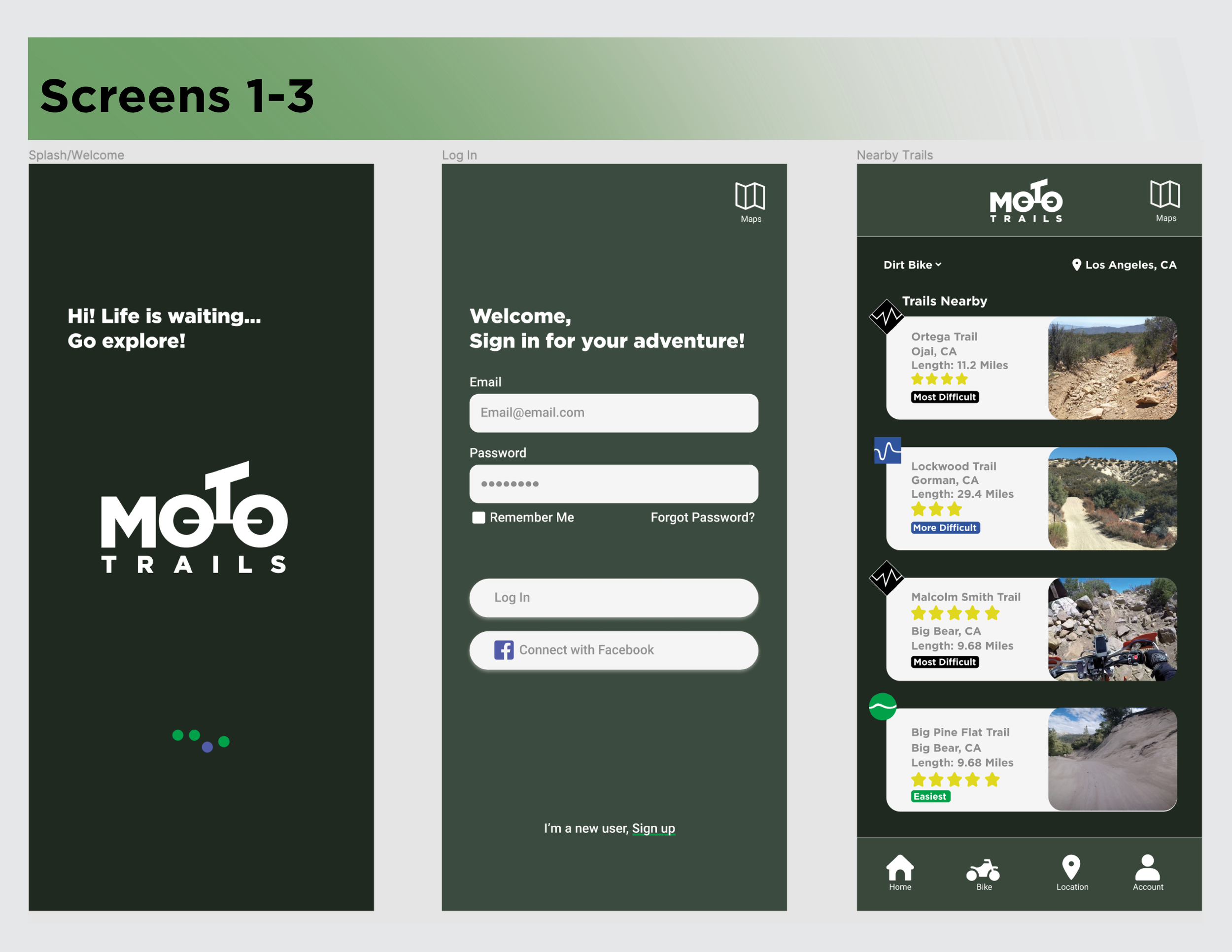
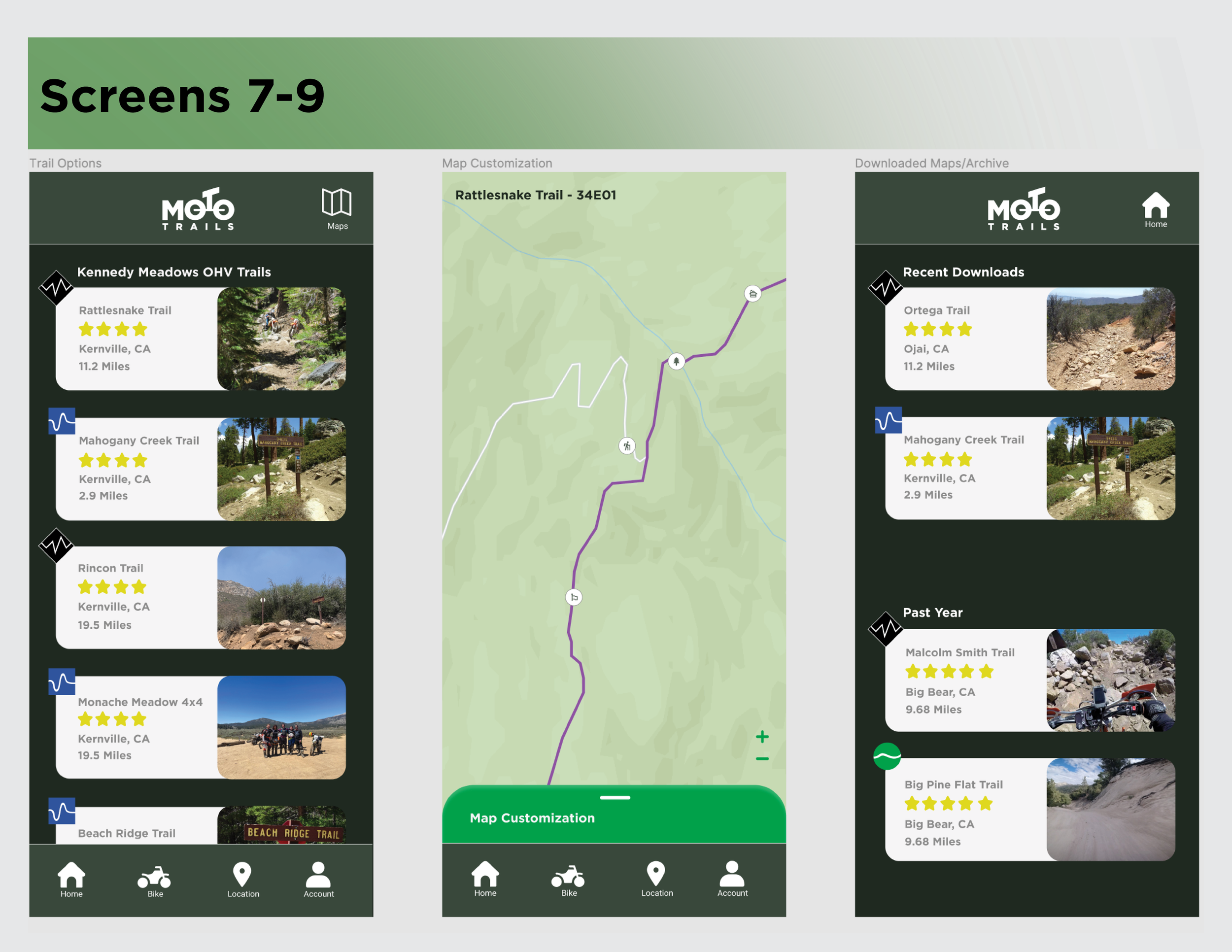
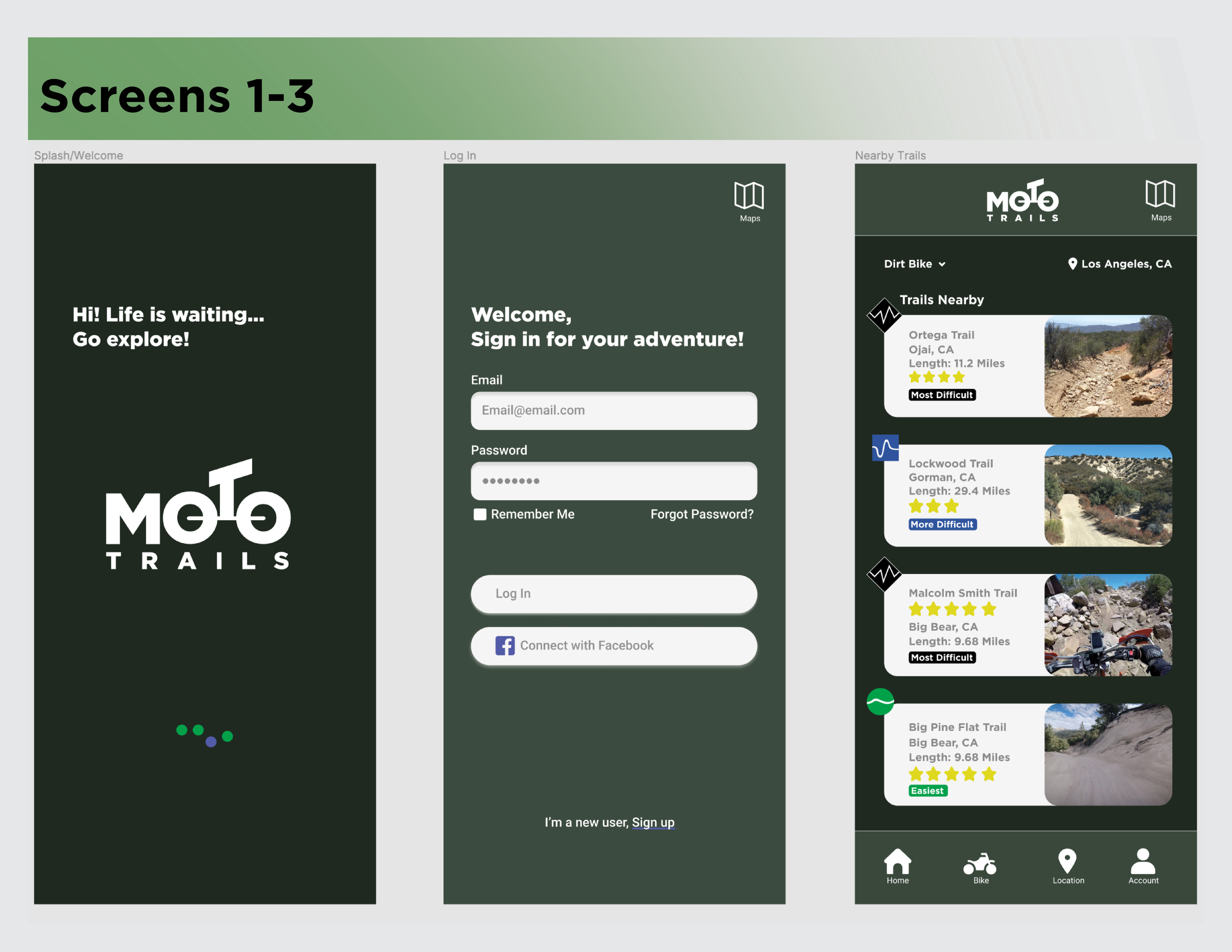
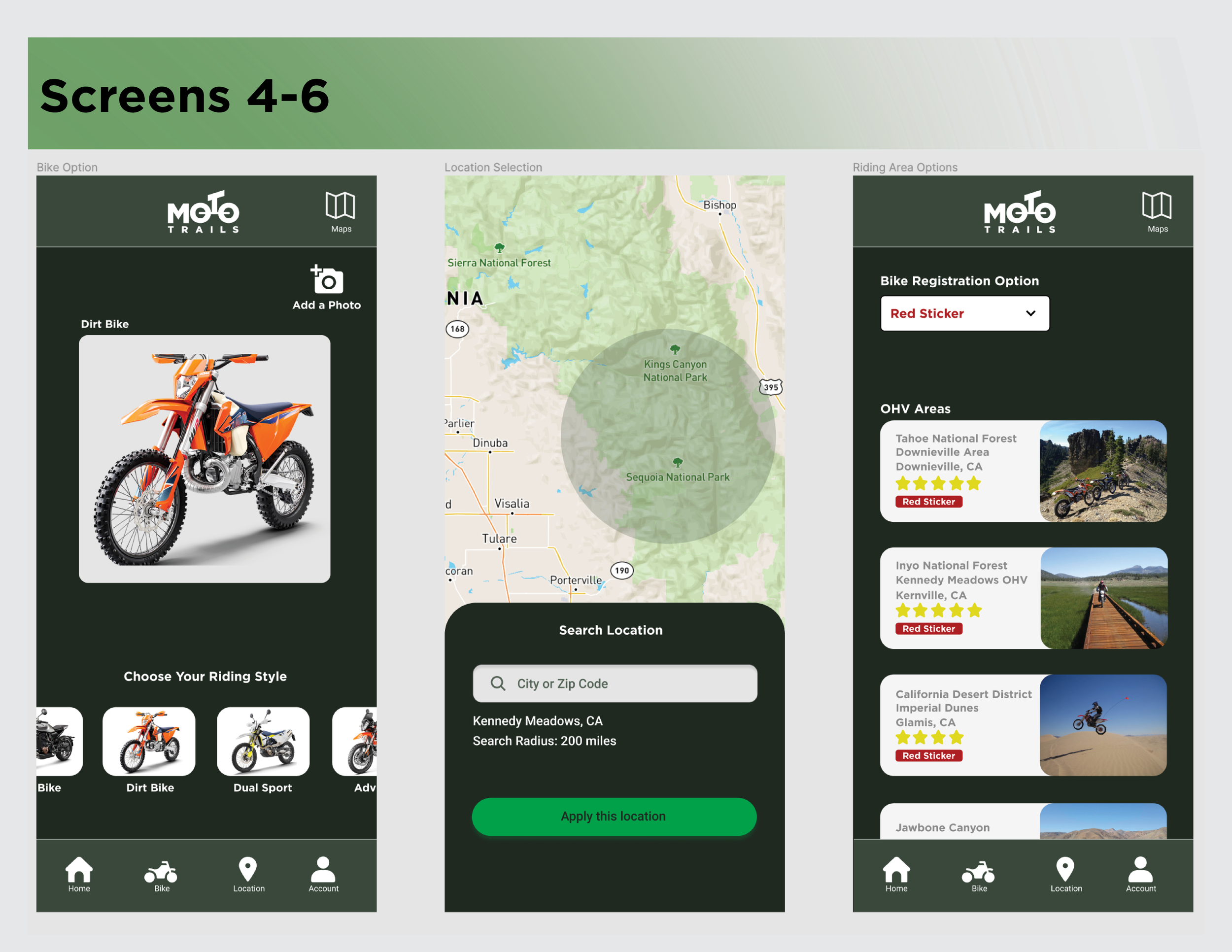
Click Through Prototype
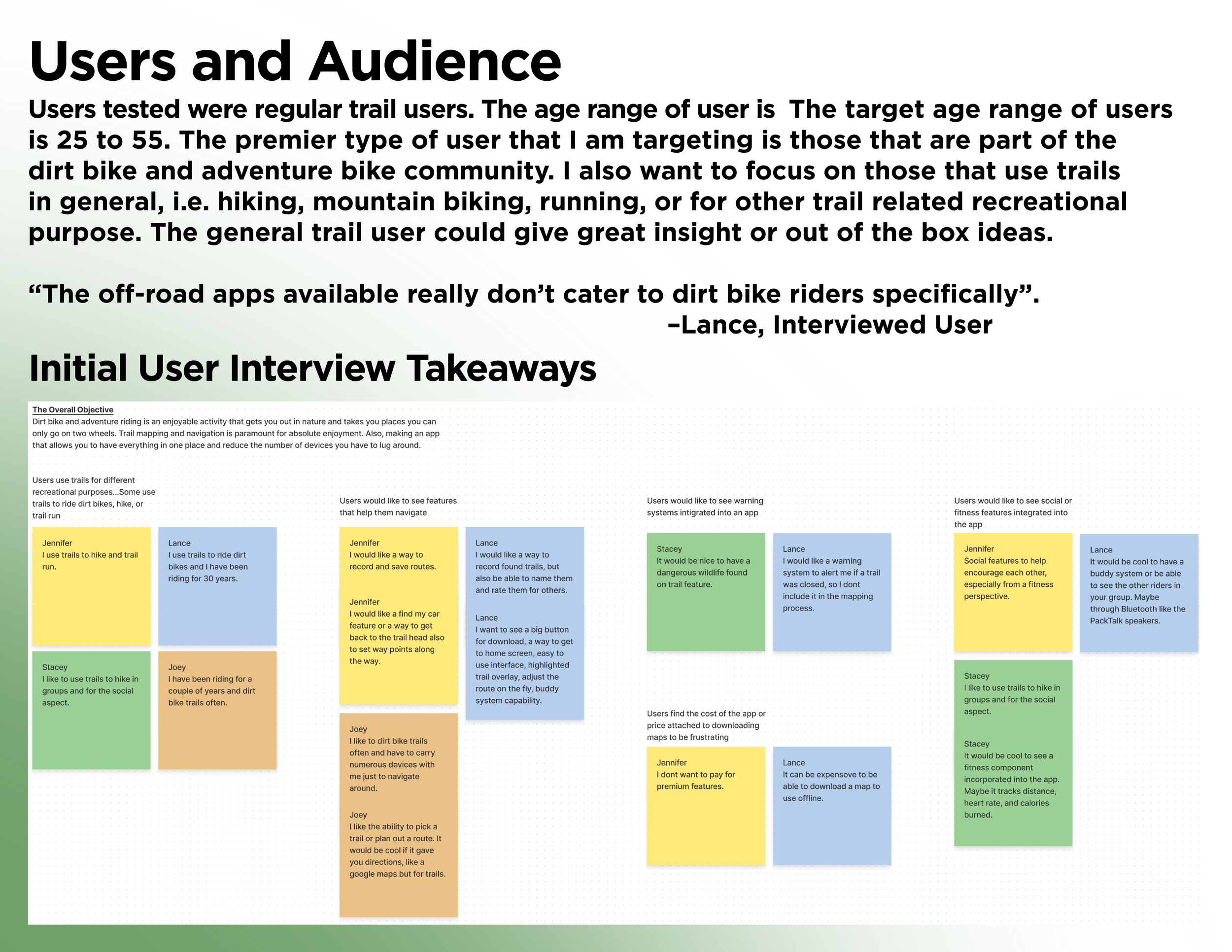
Created with the dirt bike rider for the dirt bike rider. First off, what does the user need? I wanted to understand the needs and pain points first.
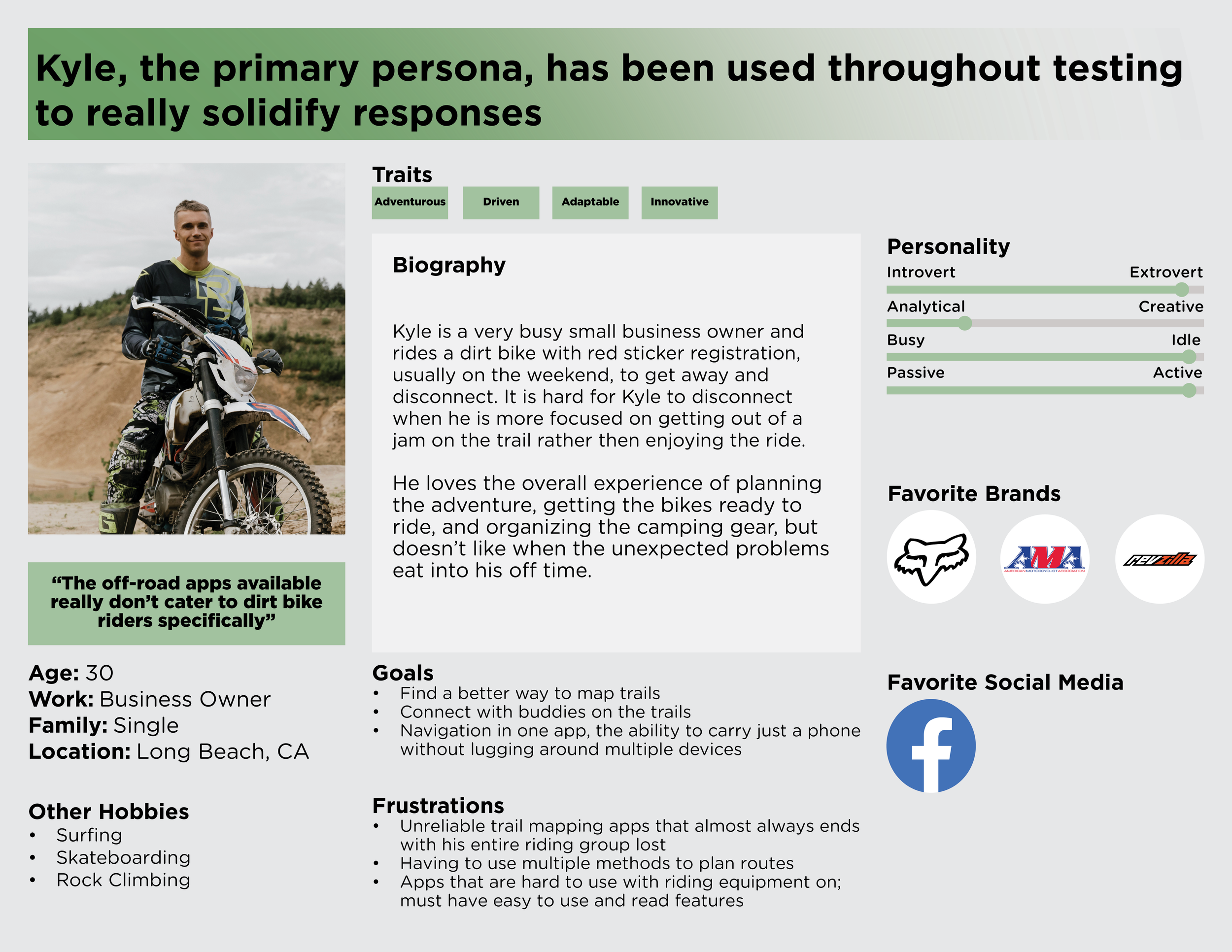
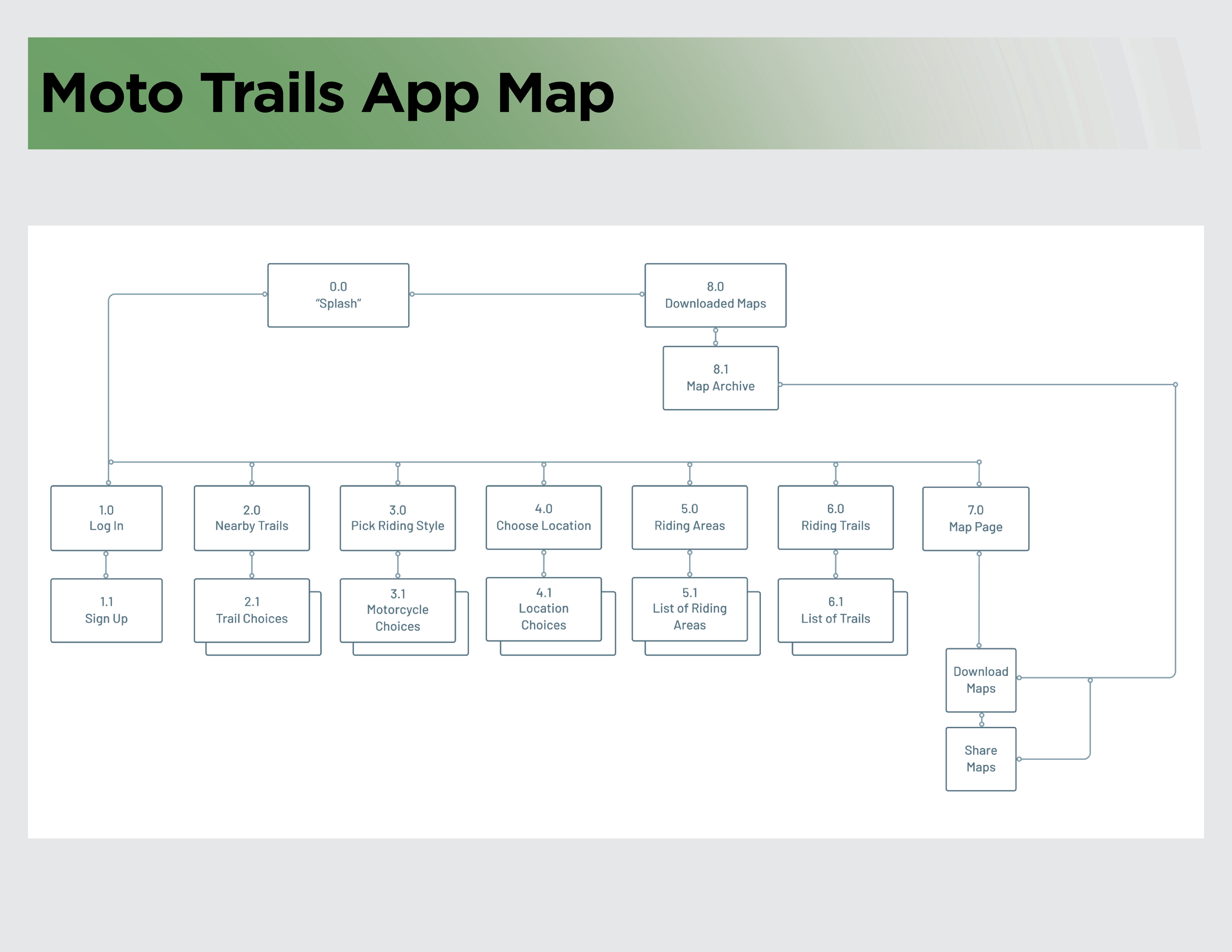
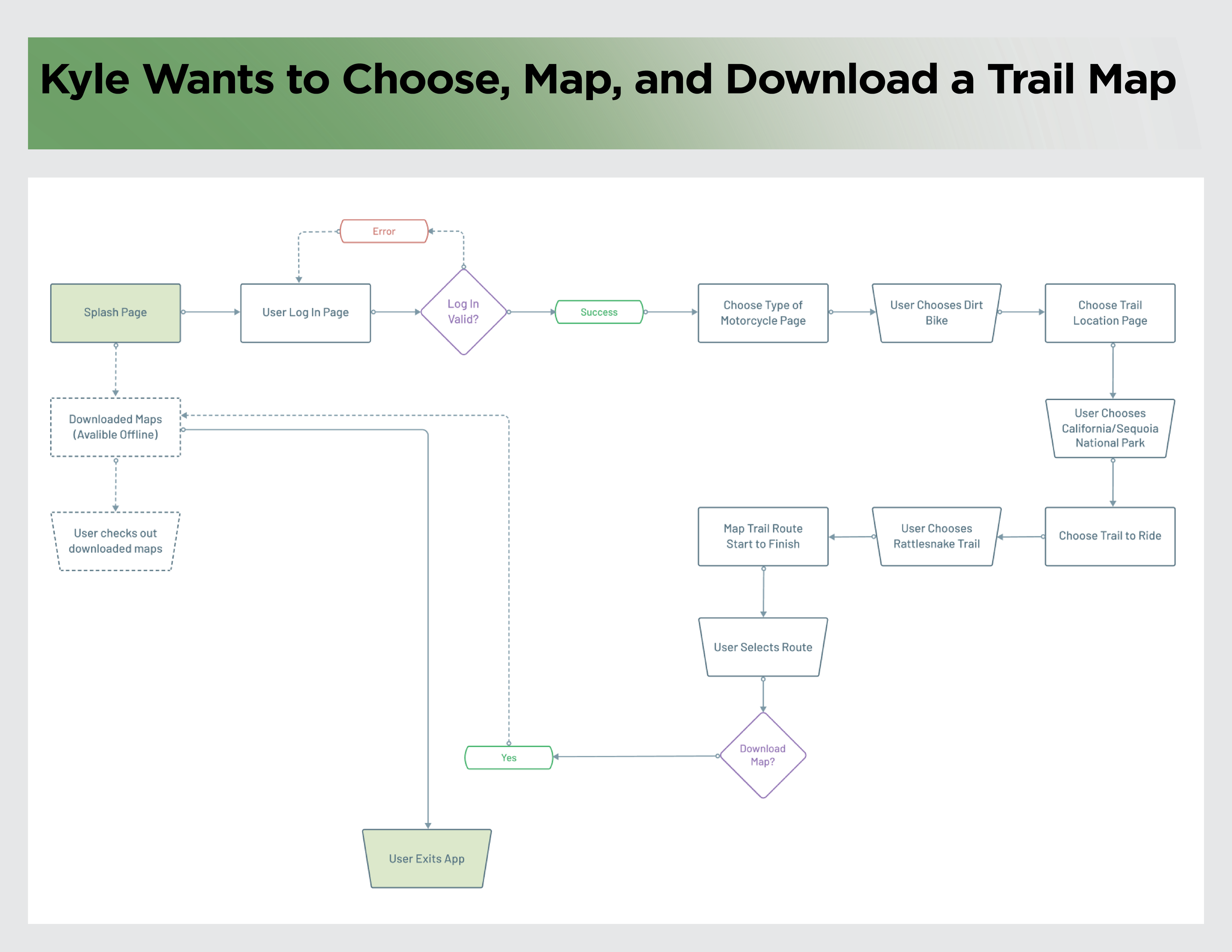
Initial interviews were conducted and a persona amalgamation of the interviewees, app map, and user flow were created to better visualize our target audience.





Mobile-First Design; starting with sketches to do quick brainstorming and get some ideas down on paper. Paper sketches are inexpensive and a great way to quickly change from one idea to the next with out wasting too much time in this initial phase.



Once a solid idea was developed, annotations are added to start coordinating what will be needed once the entire idea is created and passed to development.



Some branding is incorporated for visualization. Not too much branding was incorporated at this point, but enough to get a better sense of what the app might look like.
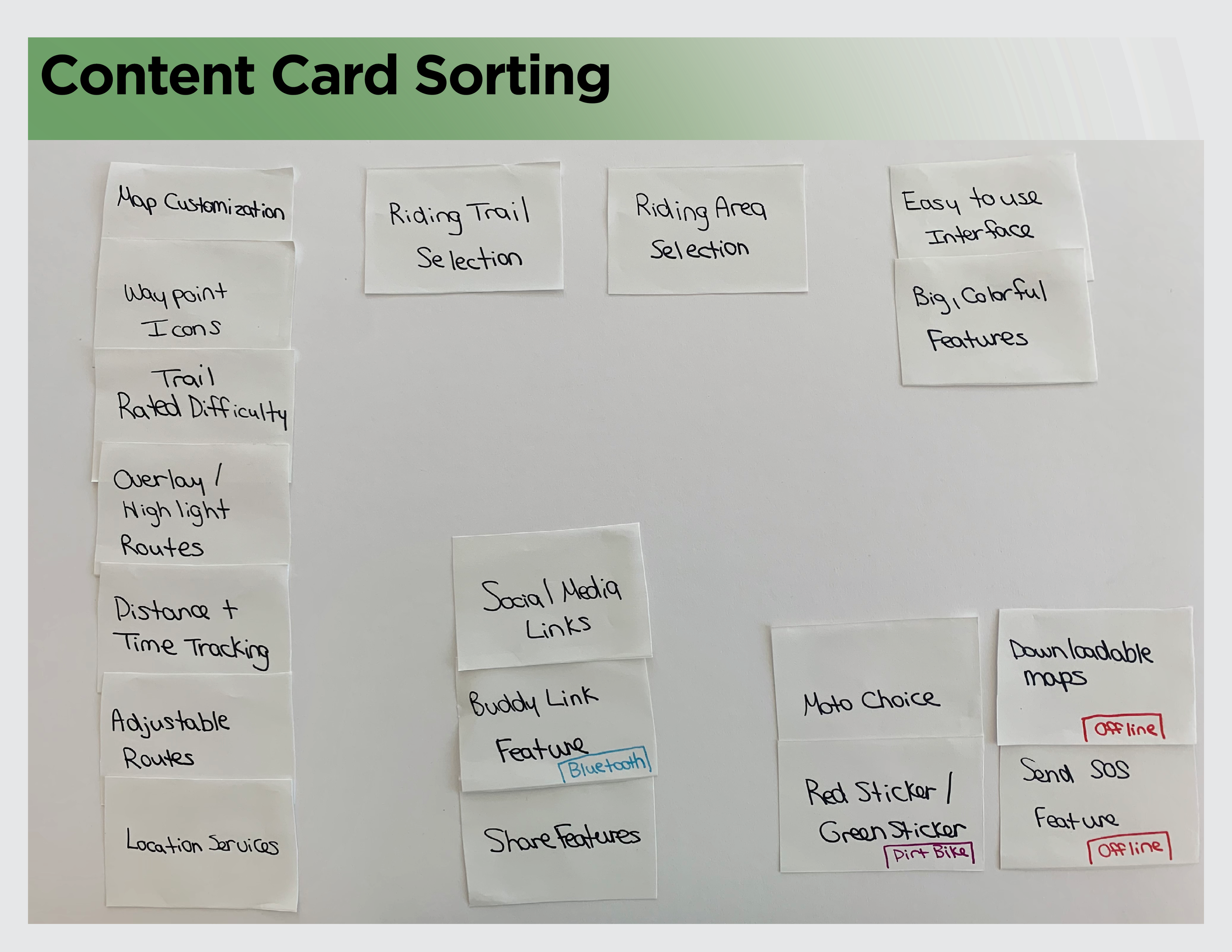
Feature prioritization and card sorting were also accomplished at this step in the process.






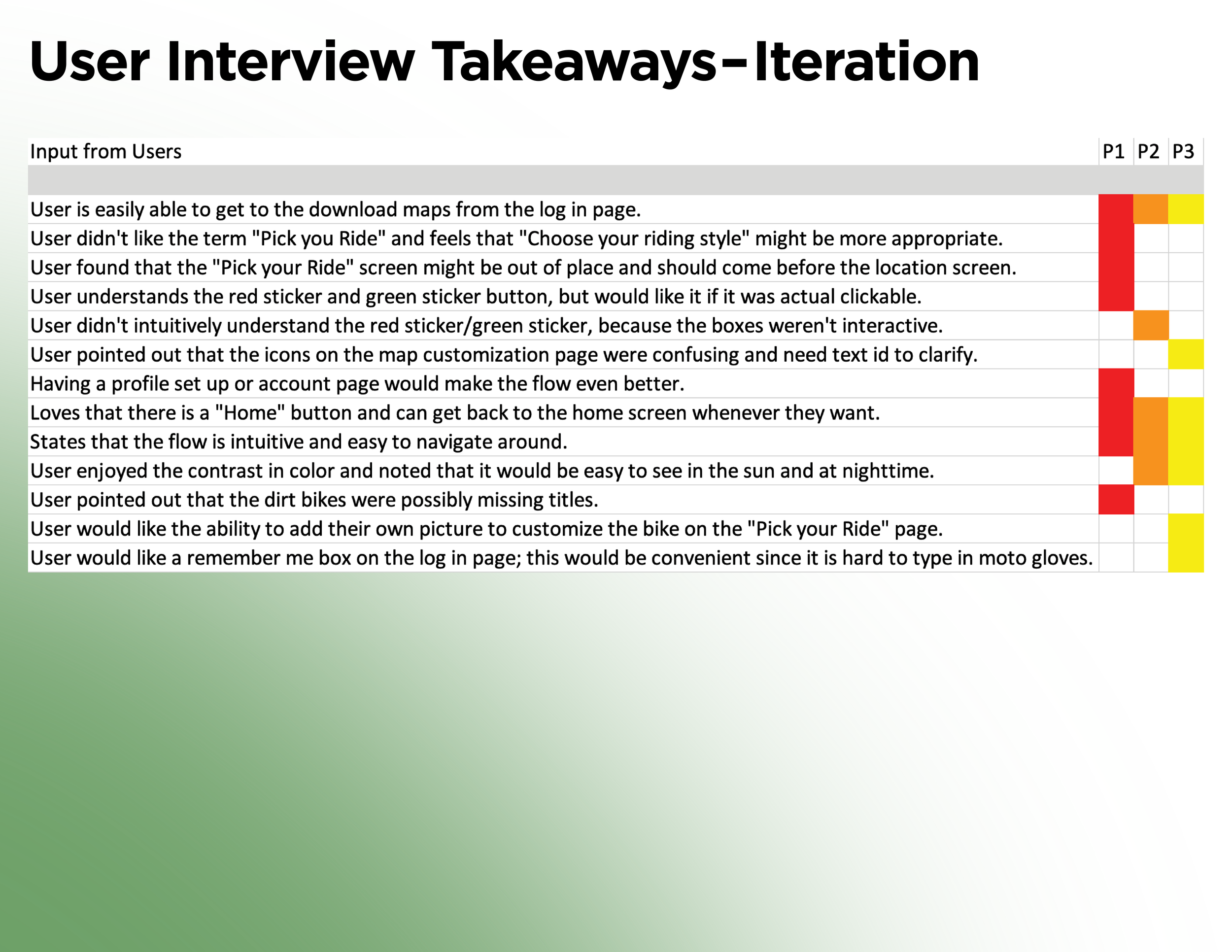
A higher fidelity mockup was used to do further testing with avid dirt bike riders and trail users. A rainbow chart was created to better visualize the input for further iteration.




The final product with outcomes and lessons learned.




Created in Figma with microinteractions for better development handoff.









